目前分類:NetYea (83)
- Apr 13 Thu 2023 00:35
jQuery分類過濾和排序結構插件-Isotope(瀑布流網頁已測試)
- Apr 12 Wed 2023 02:17
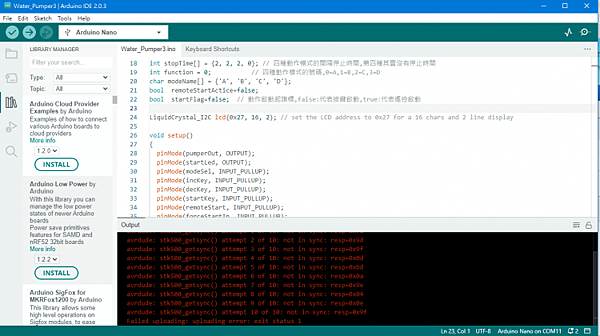
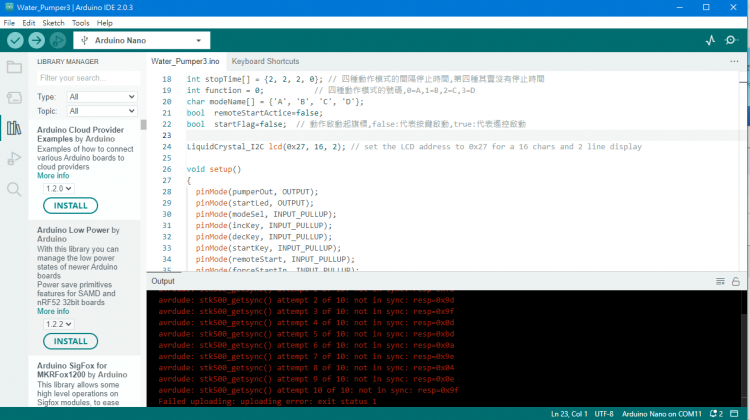
毛病訊息.stk500_getsync


avrdude: stk500_getsync() attempt 10 of 10: not in sync: resp=0x9f
1.USB 有無毗鄰。(看 Arduino 板子上的燈有無亮就能夠確認這點)
2.有沒有設定 Arduino 的驅動程式。網頁設計
3.Arduino Board 的板型是不是准確 (選擇 Arduino IDE 功能表中的 Tool/Board 確認板型)
4.COM port 設定是不是准確。網頁設計
選擇 Arduino IDE 功能表中的 Tool/Serial port 確認 port
您可以用裝置經管員看看 (Windows 當選 裝配經管員/毗連埠/),由於我的 Arduino-UNO 用 USB 摹擬為 COM11,是以我在 Tool/Serial port 必須選擇 COM11
5.最後是PROCESSOR是不是拔取准確
文章出處:網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
若是編譯直行時出現下列訊息,就是電腦與 Arduino 板子沒法溝通
- Apr 12 Wed 2023 01:42
網頁設計 BootStrap img-responsive 縮小圖片變形怎麼調整
- Apr 11 Tue 2023 05:10
Nagios系統監看東西安裝講授 (3.3.1)
- Apr 10 Mon 2023 16:50
WOW.js 殊效教授教養
- Apr 10 Mon 2023 01:10
Arduino ESP32 用光敏電阻做小夜燈 網頁設計
- Apr 09 Sun 2023 13:23
網址若何從http主動轉為https
- Apr 09 Sun 2023 03:27
STRENGTH.JS 暗碼強度搜檢,使用 JQUERY 框架 網頁設計
- Apr 08 Sat 2023 03:26
網頁設計 openvino 若何run demo application & pretrained model 介紹
- Apr 08 Sat 2023 00:34
網頁設計 利用 pytube4 下載影片
pip install pytube3 也能夠
進級模組
- Apr 07 Fri 2023 11:47
若何在安卓摹擬器上安裝WINDOWS 10 網頁設計
- Apr 07 Fri 2023 02:51
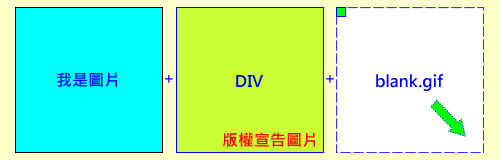
用 jQuery 來做圖片偽浮水印 網頁設計
- Apr 06 Thu 2023 08:29
網頁設計 CSS+JQUERY 後臺圖滿版的做法
利用這個方法我們可以利用background-position指定圖片縮放的中心點。以上面的程式碼為例:背景圖片會置中對齊,並以圖片中心為縮放的中間點。
若但願圖片靠左下對齊,以左下角為縮放的中間點可以設置成:
background-position: left bottom;
另一個單純使用css的方式:
先建立一個區塊填滿瀏覽器視窗,在區塊內放入一張圖片,讓這個圖片連結在完全籠蓋整個區塊的狀態下。
markup
- Apr 06 Thu 2023 05:34
Google若何註冊商家資訊 網頁設計
- Apr 05 Wed 2023 07:22
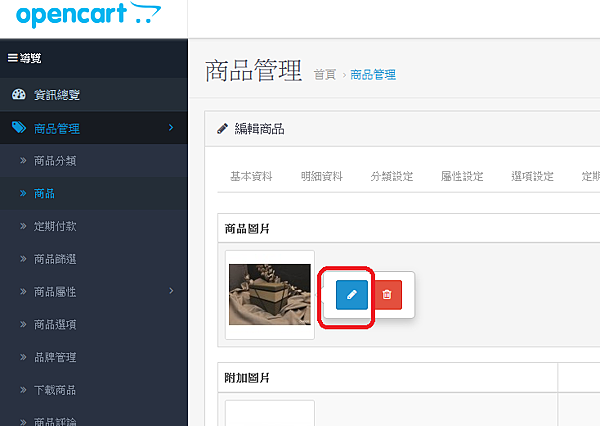
網頁設計 Opencart 在Cpanel主機上點上傳不會呈現目次
- Apr 05 Wed 2023 03:24
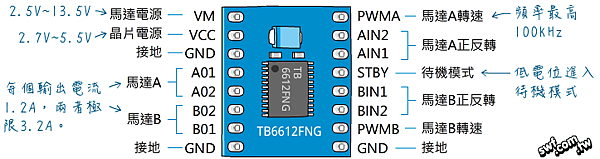
網頁設計 ESP32 節制 TB6612FNG 直流馬達驅動∕節制板
- Apr 04 Tue 2023 02:51
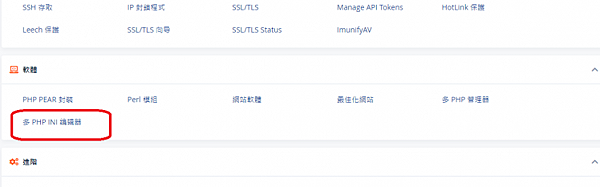
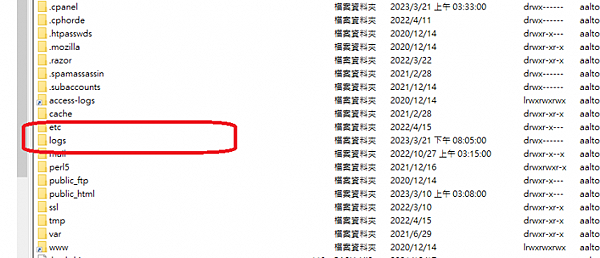
Cpanel WHM 如何封閉PHP ERROR LOG 網頁設計
- Apr 04 Tue 2023 01:09
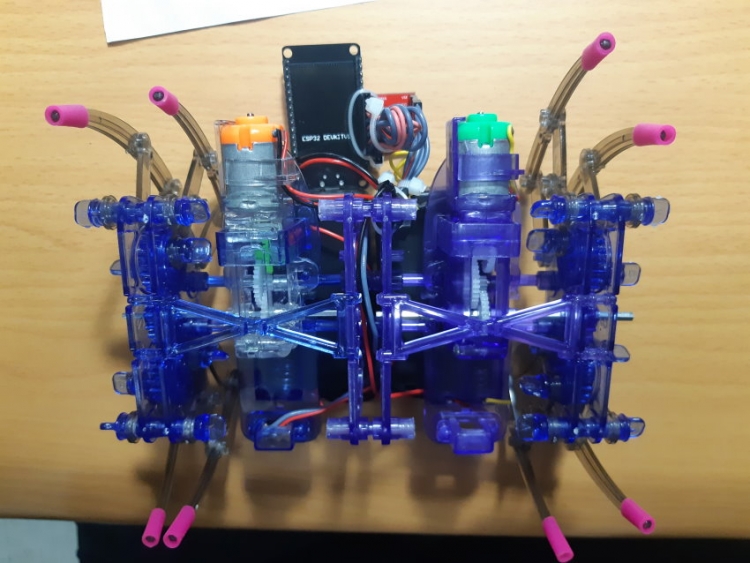
網頁設計 Android手機若何用Arduino藍芽連線ESP32節制蜘蛛機器人
- Apr 03 Mon 2023 03:27
愛護眼睛!可置換Dreamwaver程式碼色彩