- $('#myPassword').strength({
- strengthClass: 'strength',
- // 輸入框的樣式名稱
- strengthMeterClass: 'strength_meter',
- // 輸入的文字樣式名稱
- strengthButtonClass: 'button_strength',
- // 切換按鈕的樣式名稱
- strengthButtonText: 'Show password',
- // 是不是顯示暗碼文字
- strengthButtonTextToggle: 'Hide Password'
- // 是否要有切換顯示潛藏
- });
複製代碼
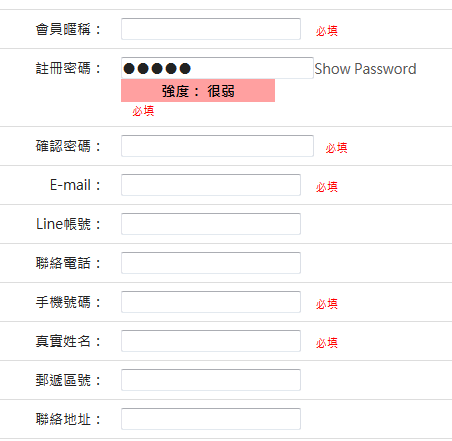
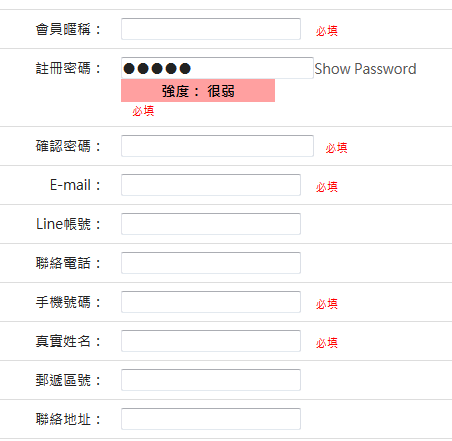
DEMO圖片


Strength.js 套件能用在註冊時就先檢查暗碼的強度,現在很多網站都有會員機制,很多人怕暗碼會健忘或是偷懶城市用一些很簡短簡單的暗碼,如許就讓其它惡意的利用者就有機可趁,這也讓網站的經管者很頭大。
此套件主要的標準分數為:
暗碼必須包括8個字符以上
暗碼必須包括1個小寫字母
暗碼必須包括1個大寫字母
暗碼必需包括1個數字
固然有特殊的字元也是加分的樞紐
利用方式:
第一步 載入 JavaScripts 和 CSS 的樣式檔案
- <!-- 樣式檔案 -->
- <link href='strength.css' rel='stylesheet' type='text/css'>
- <!-- 使用 Google 的 API 獲得 jQuery-->
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
- <!-- Strength.js 的主程式檔案-->
- <script type="text/javascript" src="strength.js"></script>
複製代碼
- <input class="myPassword" type="password" name="" value="">
網頁設計
複製代碼
第二步 在您要利用密碼搜檢的欄位加上 ID
第三步 利用 jQuery 的載入完成後履行 Strength.js
- <input id="myPassword" type="password" name="" value="">
複製代碼
- $('#myPassword') 也可以改成 $('.myPassword')
複製代碼
作者網站:http://git.aaronlumsden.com/strength.js/
檔案巨細:13 KB (包括規範)
script 可點竄成
input
來自:




 留言列表
留言列表


