close
改換colors.xml檔案的作法
網頁設計

若要點竄Dreamweaver程式碼檢視的配色,你可以自己手動的一個一個漸漸點竄原始碼色彩,或在cs6shortcuts.com上有人供應了本身的原始碼配色xml檔讓你直接改換,更換Dreamweaver的code color xml 檔是最快最便利的作法,你可以直接下載Amos參考sublime2配色點竄的colors.xml檔案,而且依據不同的功課系統到以下位置找到colors.xml檔並替換掉,簡單的操作步調以下:
1.封閉你的Dreamweaver
2.根據系統到以下位置找到你的 colors.xml 檔,
「windows XP」C:\Documents and Settings\你的帳號名稱\Application Data\Adobe\Dreamweaver9\Configuration\CodeColoring
「windows Vista」C:\Users\ 你的帳號名稱\Application Data\Adobe\Dreamweaver 9\Configuration\CodeColoring
「windows 7」C:\Users\ 你的帳號名稱\AppData\Roaming\Adobe\Dreamweaver CS5\zh_TW\Configuration\CodeColoring
「MAC OS」 你的帳號名稱/Library/Application Support/Adobe/Dreamweaver CSx/en_US/Configuration/CodeColoring/
「windows XP」C:\Documents and Settings\你的帳號名稱\Application Data\Adobe\Dreamweaver9\Configuration\CodeColoring
「windows Vista」C:\Users\ 你的帳號名稱\Application Data\Adobe\Dreamweaver 9\Configuration\CodeColoring
「windows 7」C:\Users\ 你的帳號名稱\AppData\Roaming\Adobe\Dreamweaver CS5\zh_TW\Configuration\CodeColoring
「MAC OS」 你的帳號名稱/Library/Application Support/Adobe/Dreamweaver CSx/en_US/Configuration/CodeColoring/
[win 10] C:\Users\你的帳號名稱\AppData\Roaming\Adobe\Dreamweaver CS5\zh_TW\Configuration\CodeColoring
MAC如果看不到Library(資本庫)的話,請開啟終端機後貼上代碼「chflags nohidden ~/Library/」就能看到了。
MAC如果看不到Library(資本庫)的話,請開啟終端機後貼上代碼「chflags nohidden ~/Library/」就能看到了。
3.把原始的colors.xml檔改成colors_org.xml以利未來想還原時可以還原。
4.下載  Colors.xml (13.58 KB, 下載次數: 5, 售價: 1 金T幣)
Colors.xml (13.58 KB, 下載次數: 5, 售價: 1 金T幣)  網頁設計Colors.xml (15.38 KB, 下載次數: 5, 售價: 1 金T幣) ,並且把它複製到上面位置。
網頁設計Colors.xml (15.38 KB, 下載次數: 5, 售價: 1 金T幣) ,並且把它複製到上面位置。
網頁設計
 Colors.xml (13.58 KB, 下載次數: 5, 售價: 1 金T幣)
Colors.xml (13.58 KB, 下載次數: 5, 售價: 1 金T幣)  網頁設計Colors.xml (15.38 KB, 下載次數: 5, 售價: 1 金T幣) ,並且把它複製到上面位置。
網頁設計Colors.xml (15.38 KB, 下載次數: 5, 售價: 1 金T幣) ,並且把它複製到上面位置。5.開啟Dreamweaver
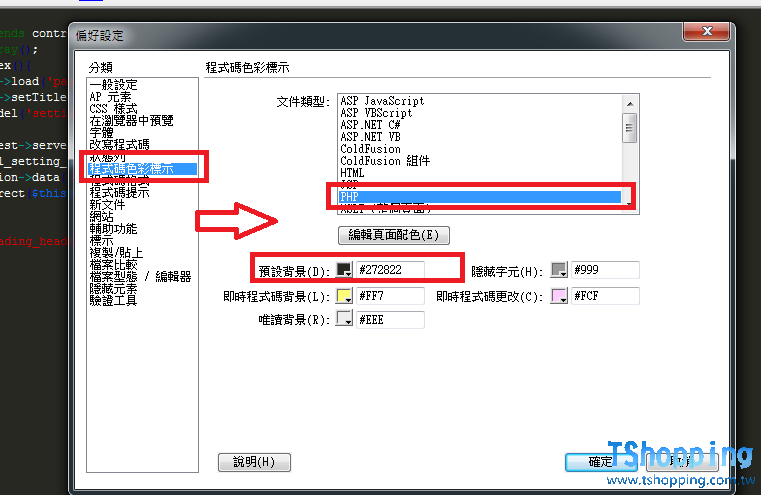
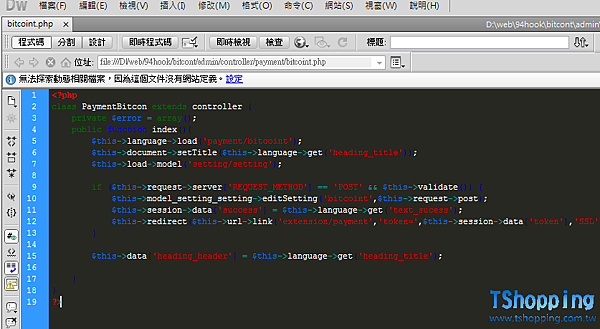
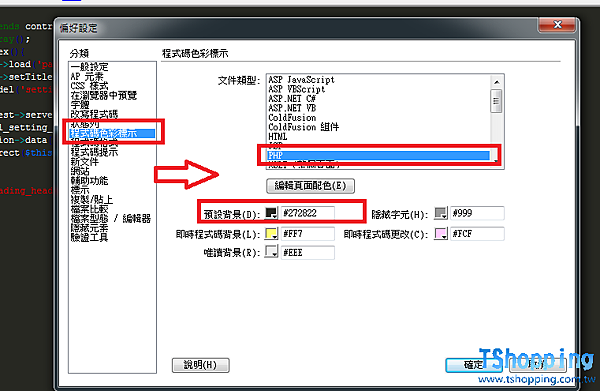
6.開啟「偏好設定 / 原始碼色彩」,在「預設靠山」項目中把佈景色設定為「#272822」後按下ok


來曆http://www.netyea.com
#網頁設計 #網站架設 #要害字優化 #網頁優化 #App程式設計 #AIOT物聯網
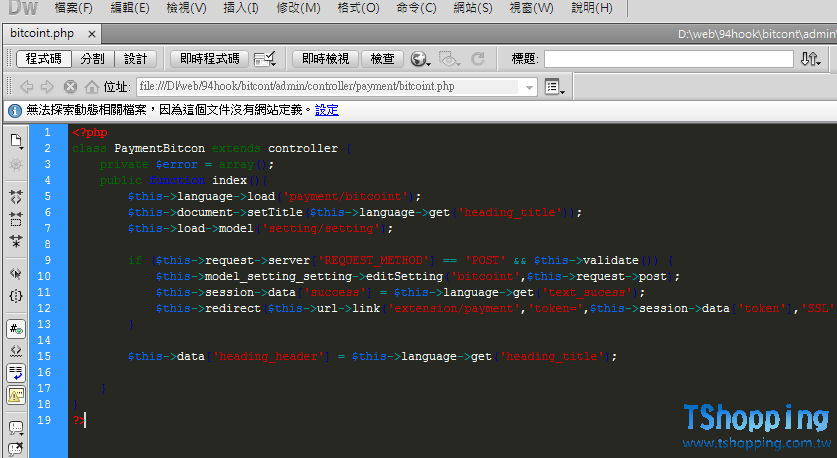
對於常常使用電腦的人來講,眼睛可以說是最操勞的了,而目下當今的螢幕由於硬體手藝的關係也越做越亮了,網頁設計師與程式設計師這類人士經常要看螢幕上密密層層的原始碼,若是原始碼的後臺色是白色的話,對眼睛的危險絕對不言可喻,程式設計師可能大都利用純文字編纂器來寫網頁原始碼居多,這一類的文字編纂器多採用暗黑色的背景以珍愛程式設計師的眼睛,然則網頁視覺設計師則大多利用Dreamweaver這類所見即所得的網頁編輯器,Dreamweaver的特點除所見即所得外,也能切換到原始碼編纂模式去直接撰寫,可以說是壯大又便當的網頁編纂器了,Amos特別很是習慣在Dreamweaver的原始碼編纂模式中Coding,比起其他的編纂器來說,Dreamweaver的Coding速度真的很快,但唯一的錯誤謬誤是預設的原始碼檢視模式是採用白色的背景,如許看久了眼睛其實很累,所以還是改一下原始碼的配色好了。
文章出自:
文章標籤
全站熱搜




 留言列表
留言列表


